Мобильное приложение с планировщиком еды и библиотекой рецептов на Flutter

Бриф
Nutrilini — это коучинговая компания по питанию, разрабатывающая персональные планы питания для будущих мам и молодых семей. Основная цель компании — помочь своим клиентам легко понять, как их ежедневный прием пищи влияет на состав питательных веществ и как поддерживать его баланс. Нашей целью было создать мобильное приложение, которое поможет пользователям планировать свой персональный список блюд в соответствии с библиотекой рецептов.
Обновления
Этот кейс охватывает нашу работу по разработке мобильных приложений для Nutrilini. Для этого клиента мы также разработали веб-сайт на базе Wordpress с интернет-магазином.
Ключевые особенности
Manageable Meal Planner
Управляемый планировщик еды
Библиотека рецептов с функцией избранного
Разработка пользовательских плагинов для библиотеки рецептов
Редактируемая учетная запись пользователя с функцией переключения пользователей

Исследование
Клиент хотел стать ближе к своим клиентам, создав полезное мобильное приложение. Мы исследовали ряд приложений для планирования питания и доставки еды, чтобы понять, какие функции помогут клиенту достичь основной цели.
В результате мы решили создать расширенный планировщик еды, который будет содержать всю информацию с сайта клиента и помогать пользователям объединять рецепты в личный план питания.
Project Charter и MVP
Мы создали Устав проекта (Project Charter), который содержал основные цели, этапы, задачи и широкий список возможностей. После разговора с клиентом мы определились с приоритетом выпуска фич и объединили окончательный вариант Устава. Это позволило нам вести процесс разработки в соответствии с нашей главной целью и быть уверенными, что мы ориентированы на ценности клиента.
Поскольку это приложение было частью стартап-проекта, мы создали минимально жизнеспособный продукт на основе Устава, который включал основные функции и позволил нам доставить приложение в короткие сроки.
Технологии
Для этого проекта мы решили создать приложение на Flutter, которое позволяет нам одновременно создать приложение как для iOS, так и для Android. Гибкость этой структуры помогла нам тратить меньше времени на разработку и тестирование и больше сосредоточиться на пользовательском опыте и индивидуальном дизайне.
Процесс разработки
Чтобы оптимизировать процесс разработки приложений, мы параллельно делали дизайн и разработку. Когда тот или иной дисплей утверждается, он передавался разработчикам. Эта стратегия помогает создать приложение быстрее и с меньшими затратами ресурсов, чем традиционная методология Waterfall (когда сначала создается дизайн, а затем разрабатывается продукт).
Разработка индивидуального дизайна приложения
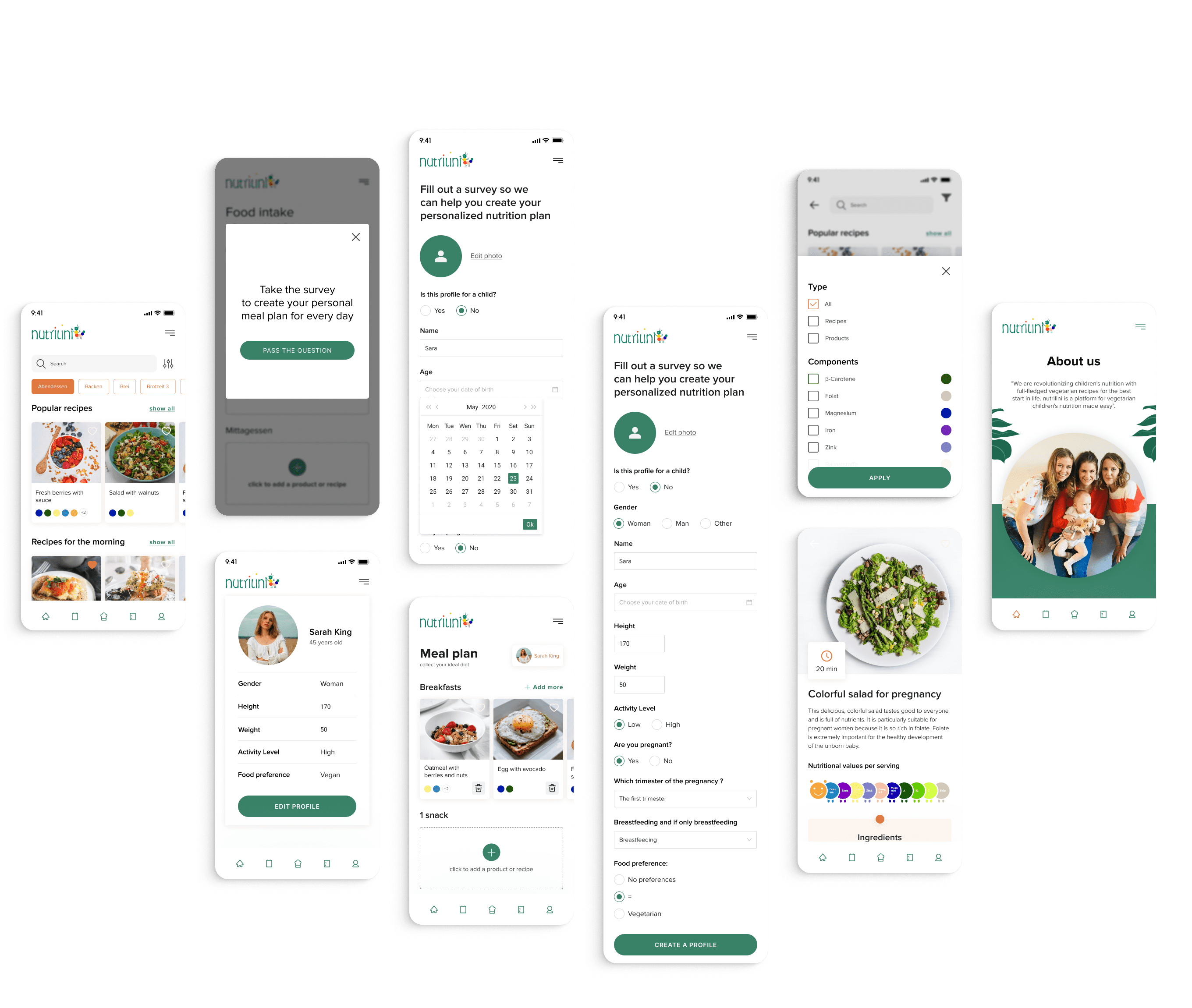
В тесной связи с клиентом мы создали пользовательские истории (документ, который показывает, как разные группы аудитории будут использовать приложение) и сделали серию прототипов:

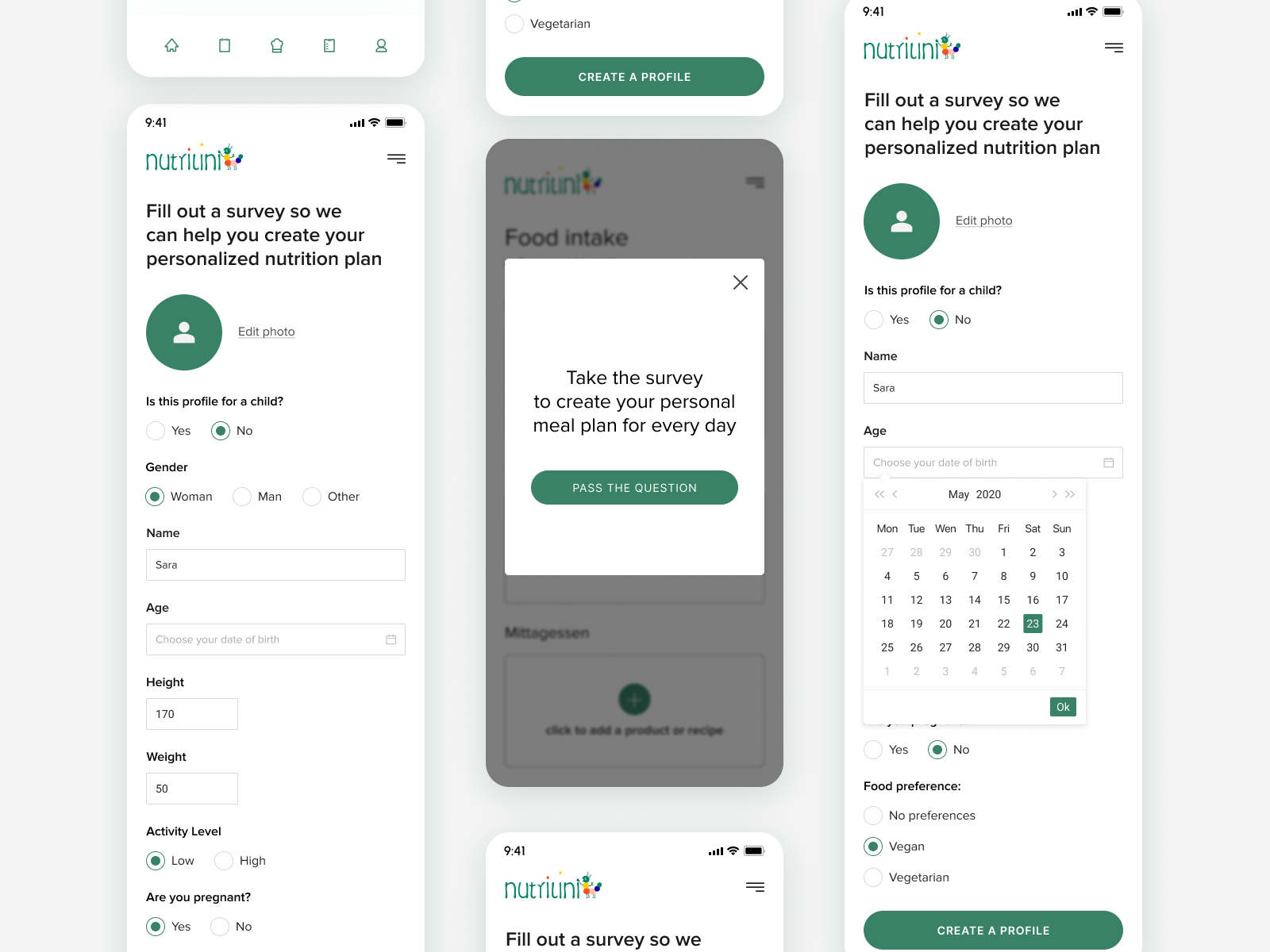
Мы решили использовать короткую анкету для новых пользователей, чтобы разделить советы и рекомендации для мужчин и женщин.

В качестве последнего шага мы создали серию базовых макетов, которые охватывают все виды содержимого приложения:
- Учетная запись пользователя;
- Планировщик еды;
- Рецепты;
Информационный раздел.

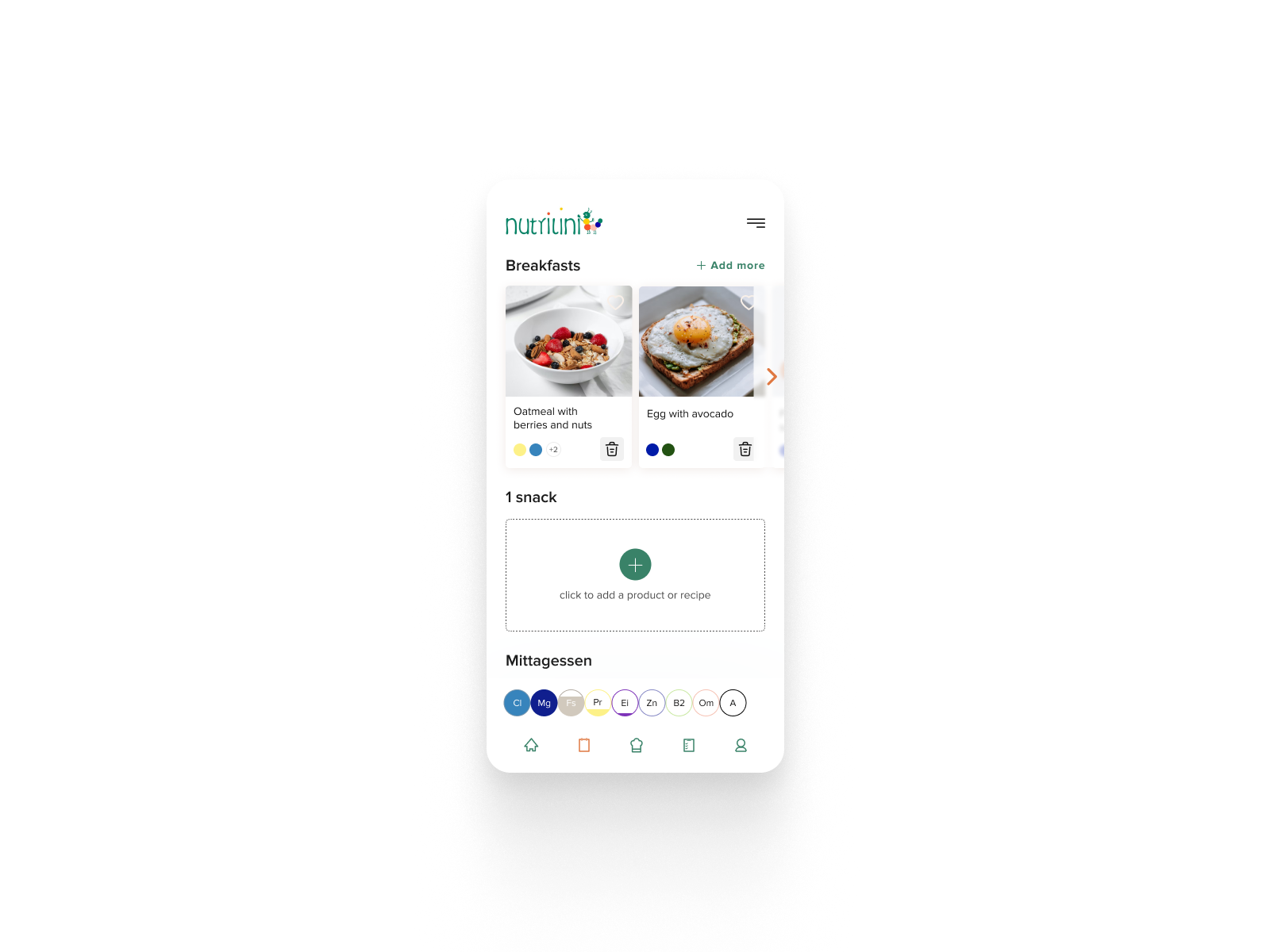
Ключевая особенность: Управляемый планировщик питания
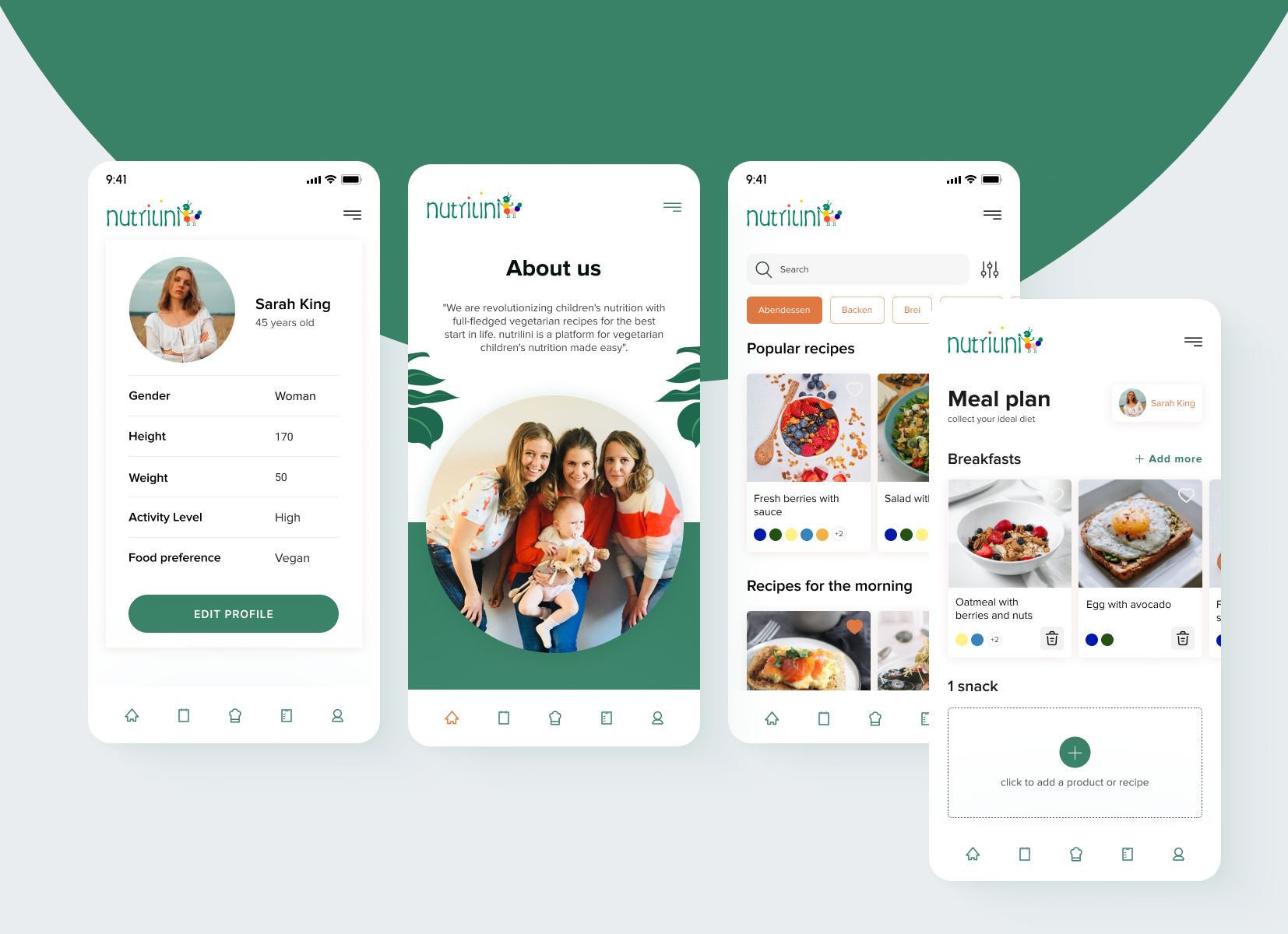
Поскольку приложение ориентировано на молодые семьи, необходимо было создать интерфейс, позволяющий отслеживать потребности каждого члена семьи в одном пространстве. Мы создали планировщик питания, в который пользователь может добавить нескольких членов семьи и управлять их планами отдельно.
Особая функция: настраиваемый плагин для библиотеки рецептов.
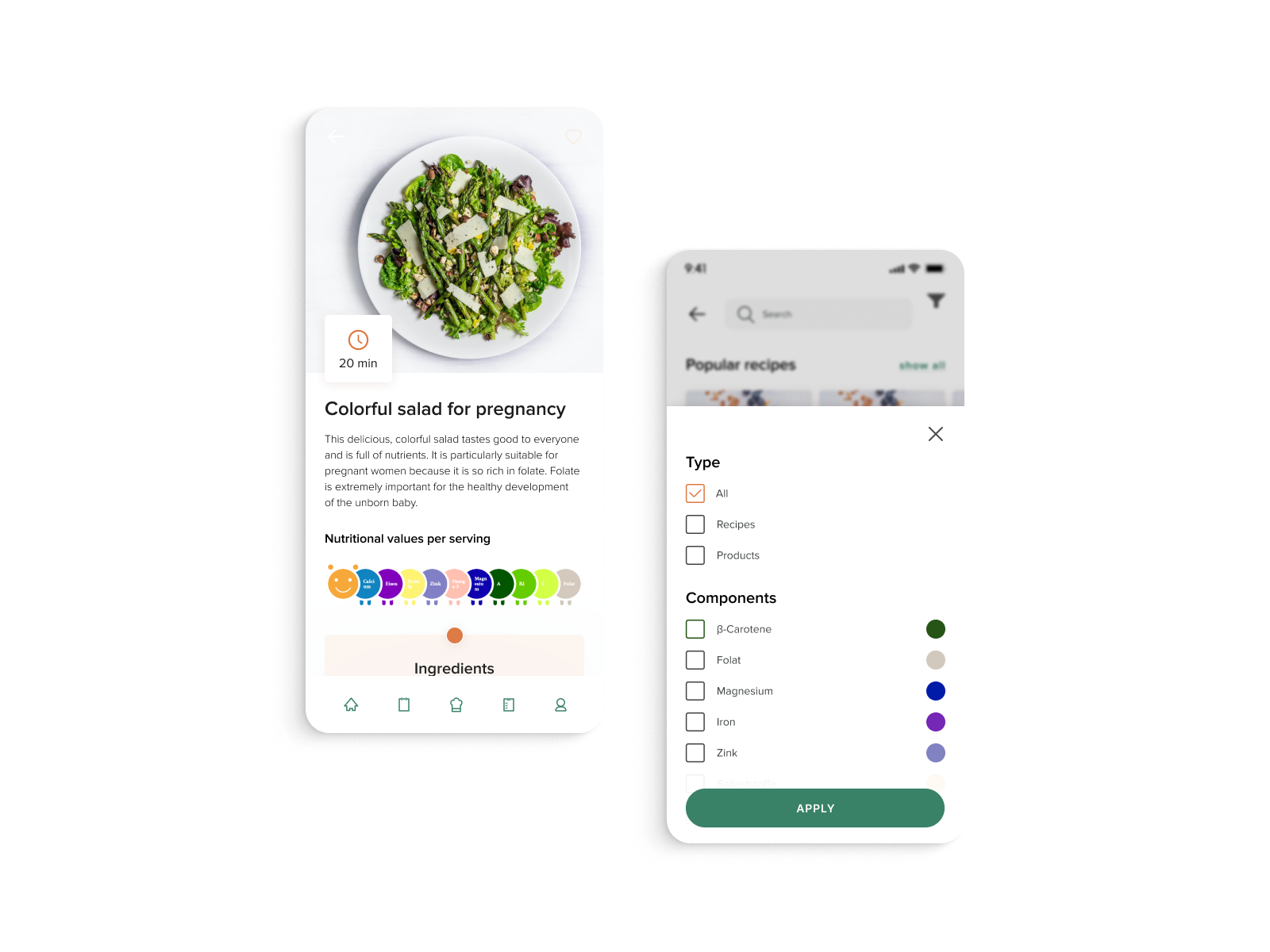
Одна из важных вещей для нашего клиента – помочь своим клиентам следить за питательными веществами, витаминами и микроэлементами, необходимыми для будущей мамы и детей. Наша цель состояла в том, чтобы создать решение, которое может визуализировать эту информацию простым способом и которое будет легко поддерживать контент-менеджеру.

Мы разработали кастомный плагин, который представляет эту информацию на странице рецептов и в планировщике питания. Когда пользователь добавляет рецепты в свой план, гусеница заполняется, показывая, какие питательные вещества были добавлены.
Результат
Мобильное приложение Nutrilini выводит заботу о клиентах на новый уровень. Это позволяет компании реализовать свою ценность, помогая пользователям придерживаться сбалансированного состава питательных веществ в своем плане. Удобный и информативный, он показывает отношение компании к своим клиентам и расширяет возможности продажи товаров.

Команда
Менеджер проекта
UI/UX дизайнер
Технический директор
Flutter веб-разработчик
DevOps Engineer
QA Engineer
inCode Ltd.
London, United Kingdom
Palliser Road, London, England, W14 9EB
